Prototyping Code Design . Real enough to feel like you’re interacting. You can prototype your ideas. visualize your idea in no time. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. With a working prototype, you can reduce. It’ll be responsive, interactive and realistic. create realistic experiences, fast. prototyping with code can have many advantages when it comes to working with engineers.
from designcode.io
Real enough to feel like you’re interacting. prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows. prototyping with code can have many advantages when it comes to working with engineers. create realistic experiences, fast. visualize your idea in no time. It’ll be responsive, interactive and realistic. With a working prototype, you can reduce. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. You can prototype your ideas.
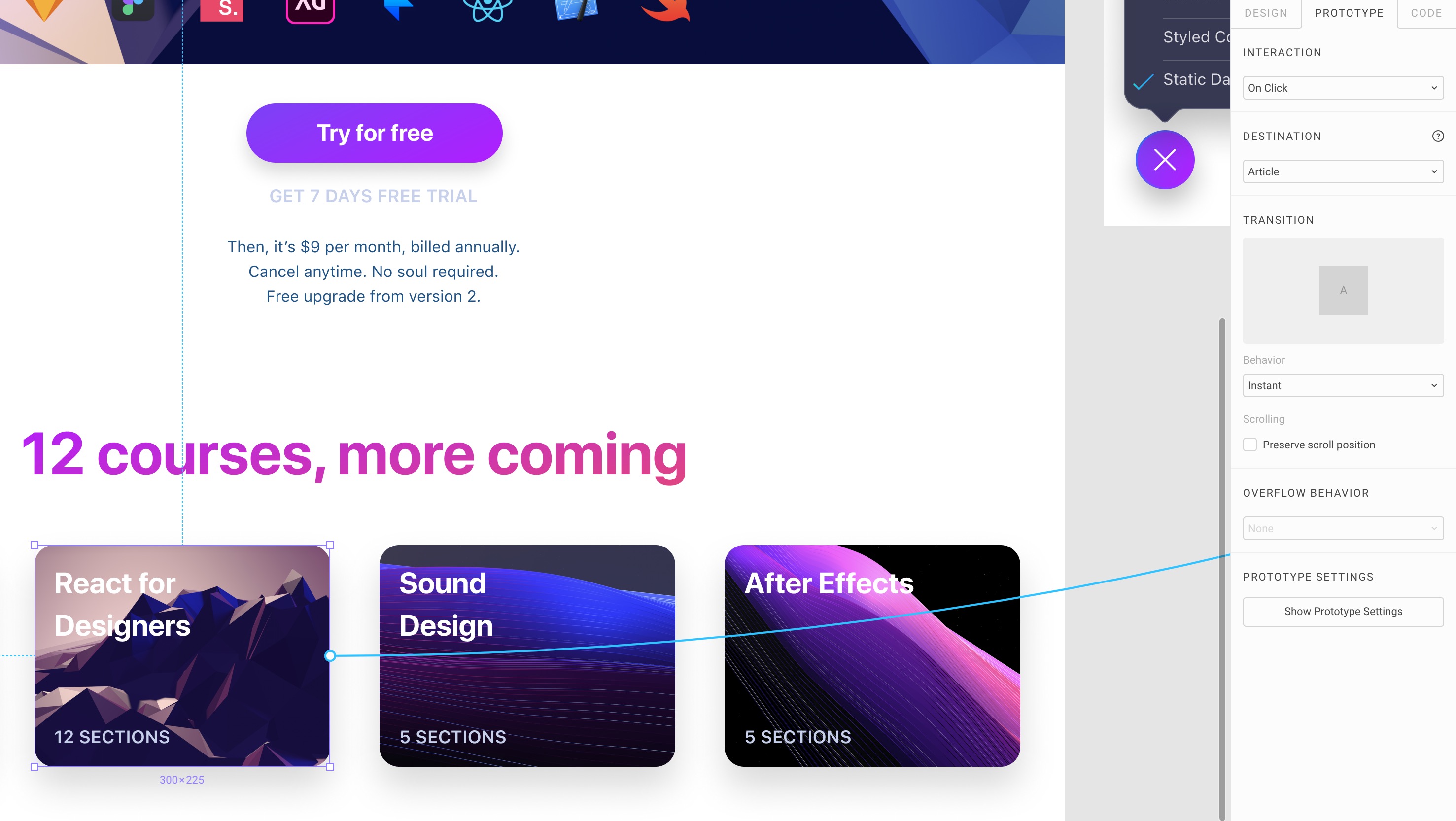
Prototyping and Interaction Design System in Figma Design+Code
Prototyping Code Design It’ll be responsive, interactive and realistic. create realistic experiences, fast. Real enough to feel like you’re interacting. With a working prototype, you can reduce. You can prototype your ideas. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows. It’ll be responsive, interactive and realistic. prototyping with code can have many advantages when it comes to working with engineers. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. visualize your idea in no time.
From www.toptal.com
A Guide to Prototype Design UX Design Process Toptal Prototyping Code Design rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. With a working prototype, you can reduce. Real enough to feel like you’re. Prototyping Code Design.
From medium.com
Prototyping interfaces with code. Working hard to work less by Prototyping Code Design Real enough to feel like you’re interacting. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. prototyping with code can have. Prototyping Code Design.
From www.behance.net
site design concept, prototype, code on Behance Prototyping Code Design rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. With a working prototype, you can reduce. visualize your idea in no. Prototyping Code Design.
From designcode.io
Prototyping with Code UI Design Handbook Design+Code Prototyping Code Design You can prototype your ideas. Real enough to feel like you’re interacting. prototyping with code can have many advantages when it comes to working with engineers. create realistic experiences, fast. visualize your idea in no time. It’ll be responsive, interactive and realistic. prototype design is a powerful process detailing how designers do everything required to test,. Prototyping Code Design.
From walkingtechie.blogspot.com
Prototype Design Pattern Walking Techie Prototyping Code Design You can prototype your ideas. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. visualize your idea in no time. With a working prototype, you can reduce. create realistic experiences, fast. prototyping with code can have many advantages when it comes to working. Prototyping Code Design.
From blog.prototypr.io
Top 22 Prototyping Tools For UI And UX Designers 2021 by Yuval Prototyping Code Design You can prototype your ideas. visualize your idea in no time. It’ll be responsive, interactive and realistic. prototyping with code can have many advantages when it comes to working with engineers. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. prototype design is. Prototyping Code Design.
From designcode.io
UI Design for Developers Design+Code Prototyping Code Design With a working prototype, you can reduce. You can prototype your ideas. Real enough to feel like you’re interacting. It’ll be responsive, interactive and realistic. create realistic experiences, fast. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. prototype design is a powerful. Prototyping Code Design.
From designcode.io
Prototyping Figma Handbook Design+Code Prototyping Code Design creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. It’ll be responsive, interactive and realistic. You can prototype your ideas. create realistic experiences, fast. visualize your idea in no time. With a working prototype, you can reduce. prototype design is a powerful. Prototyping Code Design.
From designcode.io
Prototyping Part 2 Design+Code Prototyping Code Design Real enough to feel like you’re interacting. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. prototype design is a powerful. Prototyping Code Design.
From www.figma.com
Free Prototyping Tool to Create Clickable Prototypes Figma Prototyping Code Design You can prototype your ideas. create realistic experiences, fast. Real enough to feel like you’re interacting. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. With a working prototype, you can reduce. prototype design is a powerful process detailing how designers do everything. Prototyping Code Design.
From www.creativebloq.com
Prototyping in code Creative Bloq Prototyping Code Design prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows. It’ll be responsive, interactive and realistic. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. With a working prototype, you can reduce. . Prototyping Code Design.
From designcode.io
Prototyping with Code UI Design Handbook Design+Code Prototyping Code Design Real enough to feel like you’re interacting. It’ll be responsive, interactive and realistic. create realistic experiences, fast. visualize your idea in no time. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. prototyping with code can have many advantages when it comes to. Prototyping Code Design.
From temismarketing.com
How to create a prototype Ui/UX and best prototyping tools Temis Prototyping Code Design creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. You can prototype your ideas. It’ll be responsive, interactive and realistic. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. With a. Prototyping Code Design.
From designcode.io
The basics of prototyping Prototyping in Figma Design+Code Prototyping Code Design prototyping with code can have many advantages when it comes to working with engineers. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. create realistic experiences, fast. prototype design is a powerful process detailing how designers do everything required to test, iterate, and. Prototyping Code Design.
From prototypr.io
Should Designers Code? Prototypr Prototyping Prototyping Code Design visualize your idea in no time. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. With a working prototype, you can reduce. Real enough to feel like you’re interacting. You can prototype your ideas. create realistic experiences, fast. It’ll be responsive, interactive and realistic.. Prototyping Code Design.
From www.justinmind.com
Free prototyping and wireframing tool to design mobile apps Prototyping Code Design prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows. visualize your idea in no time. create realistic experiences, fast. You can prototype your ideas. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and. Prototyping Code Design.
From ssagov.github.io
genesys A prototyping toolkit using Visual Studio Code aimed at Prototyping Code Design visualize your idea in no time. You can prototype your ideas. It’ll be responsive, interactive and realistic. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to get. create realistic experiences, fast. prototype design is a powerful process detailing how designers do everything required to. Prototyping Code Design.
From www.dreamstime.com
Flat Style Process Programming Prototyping Infographic Concept Stock Prototyping Code Design With a working prototype, you can reduce. creating a prototype allows design teams to hone a product concept before it's built and launched—saving time, money, and headaches for everyone involved. visualize your idea in no time. rapid prototyping is an iterative process used to visualize what a website or an application will look like in order to. Prototyping Code Design.